Zo kun je productfoto's vrijstaand maken
woensdag 12 december 2018, 21:22 door Michelle Peeters | 22.944x gelezen | 16 reactiesAls het je eenmaal gelukt is om goede productfoto's te maken met een zo wit mogelijke achtergrond, zoveel mogelijk scherptediepte, zo min mogelijk harde schaduwen en een perfecte belichting, is het tijd voor de nabewerking.

Want je opdrachtgever wil over een 100% witte achtergrond, perfecte uitsnedes en exact hetzelfde gepositioneerde productfoto's beschikken. Soms zelfs met een transparante achtergrond!
In dit artikel een manier om met Photoshop je achtergrond 100% wit te krijgen (1). Daarna een methode om je productfoto vrijstaand (met transparante achtergrond) te maken (2).
Bij het volledig verwijderen van je achtergrond, verlies je daarbij ook alle schaduwen en/of reflecties waardoor het lijkt of je product zweeft. Daarom tot slot ook nog een methode om zowel schaduwen als reflecties terug aan te brengen (3 en 4).
1. Achtergrond 100% wit maken
Ik vond een zeer nuttig artikel van Elja: Productfoto op een echt witte achtergrond plaatsen. Dit werkt beter dan mijn eigen methode (achtergrond selecteren, met Levels/Niveau's met het witpipetje klikken waarop de achtergrond spierwit wordt en het onderwerp zelf 'gespaard' blijft).
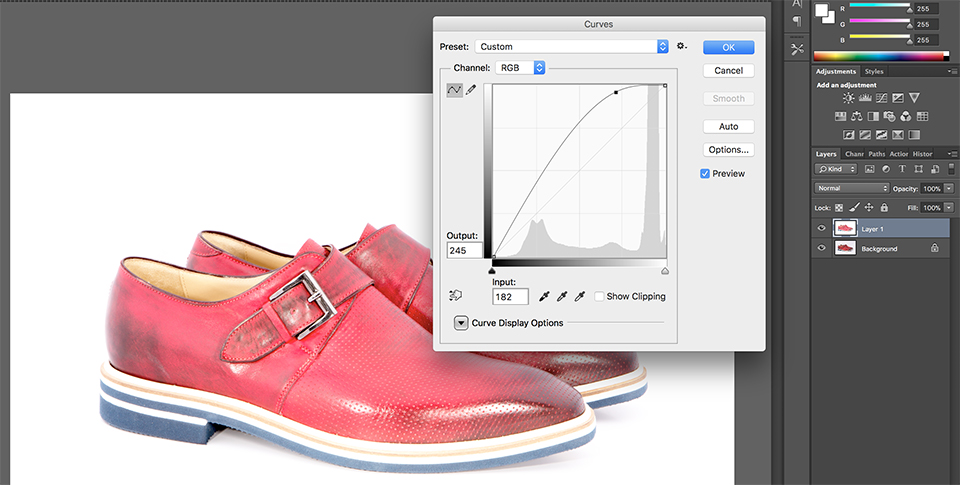
Ik zal de stappen uit Elja's artikel hieronder stapsgewijs weergeven en met screenshots illustreren. Kopieer allereerst de gehele afbeelding naar een nieuwe laag (CRTL-J). Open vervolgens het 'Curves' scherm (CRTL-M of Image -> Adjustments -> Curves).
Trek de diagonale lijn (klik op het punt en houd de muis ingedrukt) richting de linker hoek aan de top van het vakje. Ga hiermee net zo ver tot de originele grauwige achtergrond spierwit is.

Trek de diagonale lijn (klik op het punt en houd de muis ingedrukt) richting de linker hoek aan de top van het vakje. Ga hiermee net zo ver tot de originele grauwige achtergrond spierwit is. Wanneer de achtergrond fel wit is kun je op OK klikken.
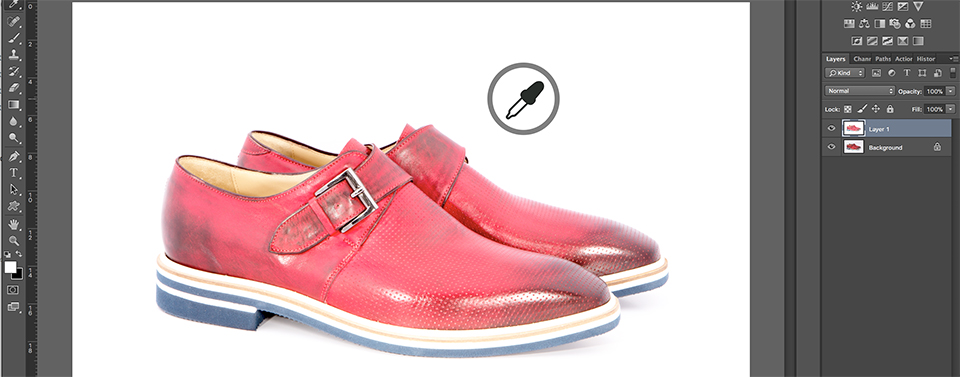
Het object zelf zal nu ook veel te licht zijn, dit gaan we in de volgende stap oplossen. Controleer (indien je niet zeker bent) of de achtergrond echt wit is door met het pipetje (Eyedropper tool; toets: I) over het witte vlak te gaan en te kijken of het resultaat bij het kleurenpalet (color picker) '#ffffff' is.

Voeg een layer mask toe aan de bovenste laag (die je zonet lichter hebt gemaakt). Layer -> Layer Mask -> Reveal All. Selecteer een zwart zacht penseel (brush) en ga hiermee grofweg over je object. Je kunt beginnen met een relatief groot penseel voor de grotere vlakken in het object.
Zodra je met het zwarte penseel in je masker tekent verschijnt de originele afbeelding die eronder zit. Wanneer je uitschiet en teveel van de achtergrond meeneemt kun je een wit penseel gebruiken om het masker weer ondoorzichtig te maken.

Werk naar de randen toe met een steeds kleinere brush. Het grootste gedeelte kan met een paar grote halen teruggehaald worden. Uiteindelijk gebruik je een klein penseel om de buitenste rand mee af te maken.
Wanneer je helemaal tevreden bent met de afbeelding kun je de lagen weer samenvoegen (CRTL-E).
2. Vrijstaand maken
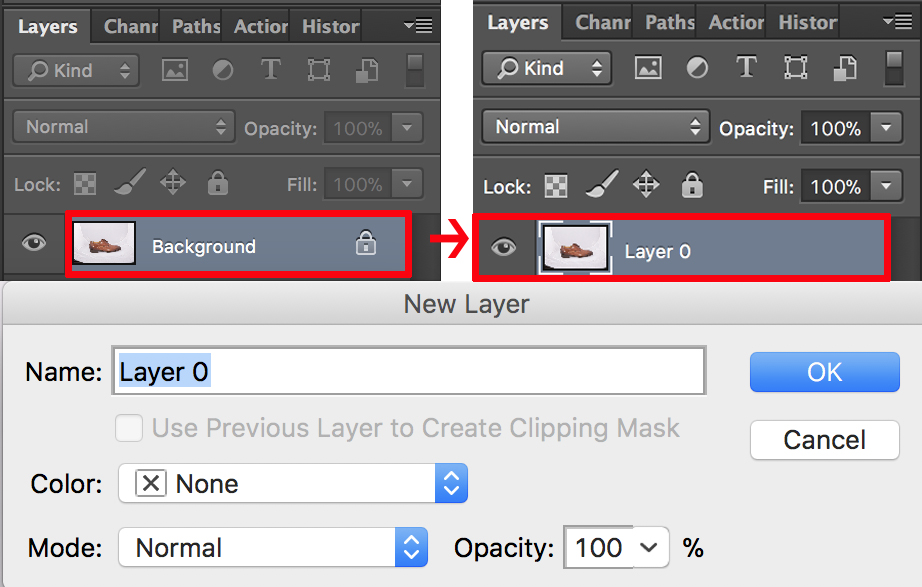
Ik gebruik het gereedschap 'Snelle selectie' (W) voor het selecteren van de witte achtergrond. Photoshop doet hierbij het grootste gedeelte van het werk. Dubbelklik eerst op de achtergrond om er een 'echte' laag van te maken.

Nadat je op W hebt geklikt kies je Snelle selectie (deze is samengevoegd met de Toverstaf) en schilder je simpelweg over de achtergrond om deze te selecteren. Op het moment dat je begint te schilderen, ontstaat de selectie.
In eerste instantie lijkt het zijn werk slecht te doen, maar na een paar momenten analyseert het de randen van het object opnieuw en herstelt zich dan vrij goed.
Als er iets fout gaat en hij selecteert teveel, druk dan op de Alt-toets en schilder opnieuw op het gedeelte dat je niet geselecteerd wilt hebben. Hoe duidelijker de randen zijn, hoe beter het werkt. Zoom in om te kijken of de randen van de schoen niet mee-geselecteerd zijn.
Als je tevreden bent, druk je op de Backspace- of Delete-toets om de achtergrond te verwijderen. De achtergrondlaag is nu grijs-wit geblokt geworden. Doe de finetuning met andere selectiegereedschappen zoals de Pen- of de Eraser tool (E) om nog te verwijderen stukken achtergrond weg te poetsen.

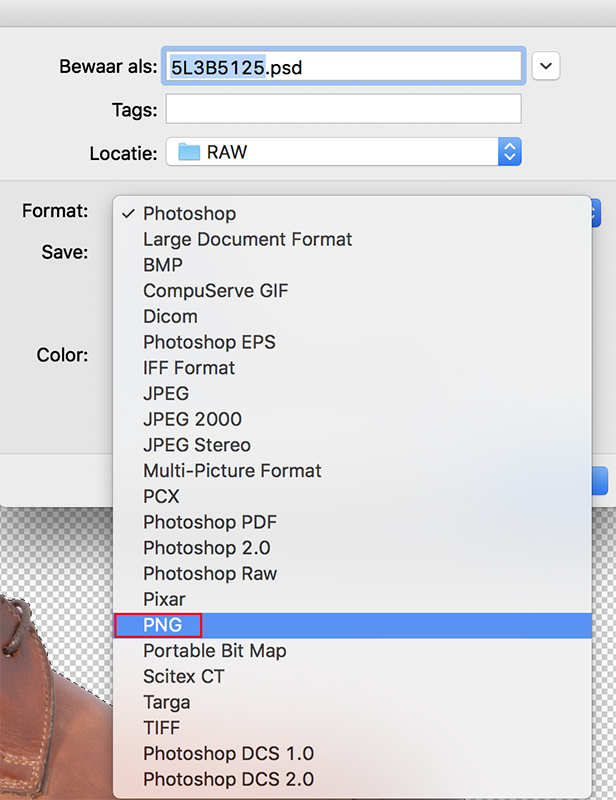
Nadat je de achtergrondlaag hebt verwijderd, sla je het bestand op in de PNG-bestandsindeling, zodat de achtergrondlaag transparant blijft. Dat lukt niet in de JPG-bestandsindeling. Je bent nu wel alle schaduwen en/of reflecties kwijt! Die kun je in de nabewerking weer toevoegen.

3. Reflecties maken
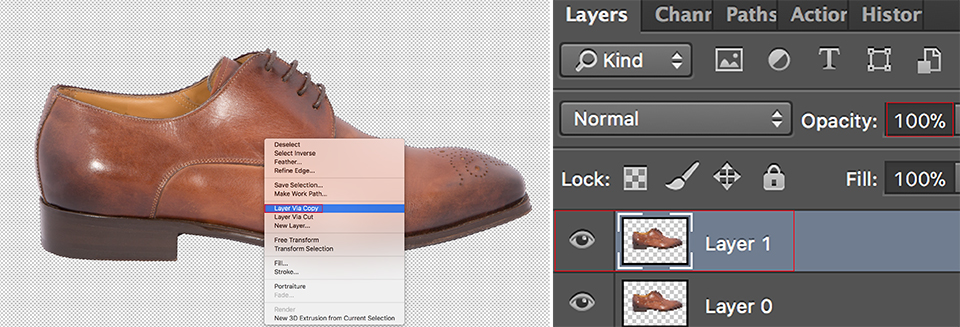
Selecteer de schoen met het 'Snelle selectiegereedschap' (W). Klik op de rechtermuisknop en selecteer 'Layer via copy' om dit geselecteerde gebied op een eigen laag te zetten. Vervolgens druk je op Command-T (pc: Ctrl-T) om 'Vrije transformatie' te activeren.

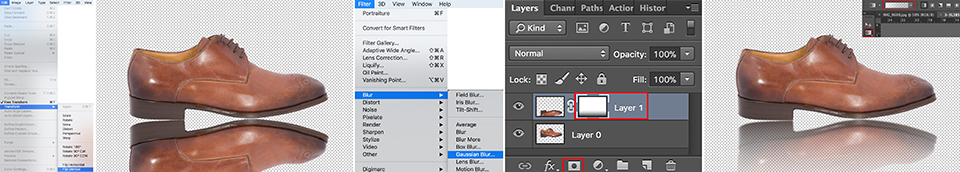
Klik met de rechtermuisknop ergens in het selectiekader en kies, in het snelmenu dat verschijnt, Verticaal omdraaien, om de afbeelding op deze laag ondersteboven te zetten. Druk op de Return- of Enter-toets om de transformatie vast te leggen.
Schakel nu over naar het gereedschap 'Verplaatsen' (V) en verplaats de laag tot die mooi onder de schoen uitgelijnd staat. Voeg vervolgens een laagmasker toe op de gekopieerde en gespiegelde laag (Add layer mask).
Selecteer nu de 'Gradient-tool' (G) , zorg ervoor dat je in het kleurenpalet links onder de kleuren zwart en wit hebt geselecteerd en in het gradient-paneel linksboven de transparante modus gebruikt.
Gebruik de Gradient-tool door een verticale lijn (shift ingedrukt houden!) te trekken van net boven de onderste rand van het canvas tot aan de bovenste rand van je gekopieerde laag.

Je weerspiegeling is nu bijna klaar. Pas nu de transparantheid van de kopielaag aan tot ongeveer 40%. Dit zorgt ervoor dat de weerspiegeling veel natuurlijker lijkt.
Laat een kleine witrand tussen de beide lagen, dit benadrukt de weerspiegeling. Zorg ervoor dat je weerspiegeling subtiel is de afbeelding niet overheerst. De weerspiegeling moet het geheel een frisse look geven en niet zwaarder maken.
Het ene product leent zich beter voor een weerspiegeling dan het andere. Schoenen met opstaande zool zijn lastig. Je zult er ook een stuk schaduw aan de onderkant bij moeten maken om het helemaal geloofwaardig te maken. Een flesje dat plat op de grond staat is gemakkelijker!
4. Een slagschaduw maken
Selecteer de schoen met het Snelle selectiegereedschap (dat gaat nu heel gemakkelijk met de transparante achtergrond) en zet de selectie in een aparte laag door er met de rechter muisknop op te klikken en 'Layer via copy' te selecteren.
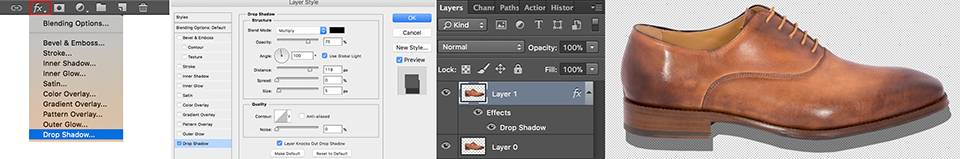
Kies vervolgens het pictogram Laagstijl toevoegen (het fx-pictogram) aan de onderkant van het deelvenster Lagen en kies 'Slagschaduw' (Drop shadow) in het menu dat verschijnt.
Dit roept het dialoogvenster Laagstijl op en voegt een slagschaduw toe aan alles wat zich op de huidige laag bevindt. Wil je een vagere schaduw, sleep dan de schuifregelaar Grootte naar rechts.
Je kunt de hoek en de afstand wijzigen met behulp van de instellingen in dit dialoogvenster. Maar het is gemakkelijker om je cursor buiten het dialoogvenster te plaatsen, op de afbeelding zelf, dan te klikken en de schaduw precies naar de plaats te slepen waar je deze wilt hebben.
Als de schaduw eenmaal is toegepast, zie je in het deelventer Lagen direct onder de miniatuur van je laag het woord 'Effecten' verschijnen en daar recht onder staat Slagschaduw.

Deze methodes voor het verkrijgen van een witte achtergrond, het vrijstaand maken van een product en het aanbrengen van een reflectie of slagschaduw zijn natuurlijk niet uniek.
Er zijn ongetwijfeld betere en/of andere manieren denkbaar om tot hetzelfde of een beter resultaat te komen. Mocht je zo'n methode weten, dan laat het vooral weten in de reacties!
Meer weten over Photoshop beeldbewerkingen?
Bij Photofacts Academy, onze online leeromgeving voor fotografen, hebben we diverse cursussen over Adobe Photoshop.
- Photoshop voor Beginners (Johan Elzenga)
- Photoshop voor Fotografen (Piet van den Eynde)
- Photoshop voor Gevorderden (Marit Hilarius)
- Photoshop Effecten (Elja Trum)
En nog veel meer...
Je kunt deze cursussen twee weken lang volgen met een gratis proeflidmaatschap.
Wil jij ook gave foto's maken?
Probeer twee weken gratis onze online cursussen over fotografie. Je krijgt direct toegang tot meer dan 100 cursussen. Na twee weken vervalt je proeflidmaatschap automatisch. Je zit dus nergens aan vast.14 dagen gratis fotografiecursussen kijken
Dit artikel is voor het laatst bijgewerkt op 12 december 2018.
De eerste publicatiedatum is maandag 26 maart 2018, 20:10.

Over de auteur
Michelle Peeters is fotografe en oprichter van DeuxBleus Fotografie. Michelle herkent het bijzondere in het gewone en het gewone in het bijzondere. Ze heeft zich nooit willen specialiseren en is daardoor van alle markten thuis.
16 reacties
-
 Tom De Win schreef op dinsdag 27 maart 2018 om 14:04 | reageer
Tom De Win schreef op dinsdag 27 maart 2018 om 14:04 | reageerIndien je echt klantgericht wilt werken, ga je met deze methodes toch tekort schieten. Bij echte commerciële fotografie wordt steeds gewerkt in de nabewerking met alle onderdelen van elkaar te scheiden. Dit doe je ook niet met voorziene selectiegereedschappen van Photoshop, maar met de pen-tool omdat je daar onmiddellijk volledige controle over hebt, over de andere controleert Photoshop in grote mate voor jouw. Ook een achtergrond behandel je als een apart "object". Als de klant achteraf van mening verandert mag het maar een halve minuut duren om deze bv van wit naar groen of transparant te veranderen, bij de methode hierboven mis je de nodige flexibiliteit. De methode hierboven is goed voor als je zelf een webwinkel hebt en snel wat foto's op wilt zetten, maar als je voor commerciële klanten wilt werken, heb je meer controle en flexibiliteit nodig. Het gebeurt meer dan eens dat een klant zijn mening herziet of extra eisen stelt en dan moet je over alles controle hebben, ook achteraf.
-

 Michelle Peeters schreef op dinsdag 27 maart 2018 om 14:15 | reageer
Michelle Peeters schreef op dinsdag 27 maart 2018 om 14:15 | reageer
@Tom: ik ben met je eens dat het 'snelle selectiegereedschap' soms wat tekort schiet. In dat geval (dus ook altijd op 100% inzoomen om het resultaat goed te kunnen beoordelen) moet je ook op andere tools kunnen terugvallen, zoals bijvoorbeeld het pen-tool. En een transparante achtergrond geeft inderdaad meer controle als de klant van mening verandert over de achtergrond. Het is ook mooier dan een witte achtergrond, maar wel wat bewerkelijker!
-

 Michelle Peeters schreef op dinsdag 27 maart 2018 om 15:25 | reageer
Michelle Peeters schreef op dinsdag 27 maart 2018 om 15:25 | reageer
@Tom: ik begreep dat de nieuwste versie van Photoshop een wat slimmere pen-tool heeft, die automatisch curves voor je volgt. Heb jij daar ervaring mee?
-

-

 Michelle Peeters schreef op dinsdag 27 maart 2018 om 18:14 | reageer
Michelle Peeters schreef op dinsdag 27 maart 2018 om 18:14 | reageer
@Ad: ik ben in november vorig jaar naar de Adobe Creative Meetup geweest. Daar werden de nieuwe features van Creative Cloud (Photoshop CC) gepresenteerd. Er werd verteld dat de Pen-tool enorm verbeterd is (iets waar ik zelf altijd grote problemen mee had. Vooral met het maken van curves waarbij je allerlei toetscombinaties moest gebruiken). Dit schijnt nu niet meer nodig te zijn, je kunt gewoon blijven doorklikken; de ronding of (intelligente) curve wordt automatisch voor je gevolgd en gevormd. Daar ben ik wel benieuwd naar, ik gebruik zelf nog steeds de CS6 versie..
-
 Tom De Win schreef op dinsdag 27 maart 2018 om 20:15 | reageer
Tom De Win schreef op dinsdag 27 maart 2018 om 20:15 | reageerIk heb met de nieuwe "penfunctie" (Curvature pentool) van cc2018wel wat gespeeld, en denk dat het een goede "instapfunctie" voor de pen-tool is. Als je er eerst wat schrik van hebt kan dit je wel wat helpen. Maar het geeft je te weinig controle vanaf het begin, je kan alles nog wel wat aanpassen maar met de echte pen-tool heb je onmiddellijk volledige controle. Ik denk dat de meeste mensen de pentool ook verkeerd gebruiken. Je moet het onderwerp de vorm geven met de pentool die jij wilt, niet de vorm gebruiken die er is. Ook al is het verschil maar een paar pixels, je maakt er onmiddellijk je onderwerp beter mee en je hebt er onmiddellijk controle over. Het scheelt om achteraf moeilijk randen te retouchen.
-
 Ad schreef op dinsdag 27 maart 2018 om 20:43 | reageer
Ad schreef op dinsdag 27 maart 2018 om 20:43 | reageer@Michelle: ik draai de volledige CC. De tool die je bedoeld: de "Krommingspen". Als er genoeg contrast tussen het te vrijstaand te maken object en zijn omgeving bestaat is het een mooie functie, echter af en toe ook onvoorspelbaar.
Ik heb destijds flink wat tijd gestoken in het onder de knie krijgen van de bezier-techniek. Met de 'alt-toets' altijd onder handbereik om ankerpunten te wijzigen tijdens het trekken van een pad, blijft dit de beste manier om vrijstaande beelden te maken. Bijkomend voordeel als je het echt met de hand doet, dat je ongewenste beeld- of rand elementen on-the-fly kunt uitsluiten van je pad. Vergeet daarbij niet om bij het omzetten van een pad in een selectie het vakje "Anti-aliased" aan te vinken onder het submenu "Selectie maken".
Nog een tip: als je eenmaal een selectie hebt, geef dan het commando "Copy" en meteen daarna "Paste". Zo blijft het object exact opdezelfde plek staan, alleen in een laag erbovenop. Dan kun je met de onderste laag nog heel leuke dingen doen, terwijl het object onaangetast blijft.
Succes! -

-

 Michelle Peeters schreef op dinsdag 27 maart 2018 om 23:35 | reageer
Michelle Peeters schreef op dinsdag 27 maart 2018 om 23:35 | reageer
Dat klinkt goed Ad en Tom, reden genoeg om Photoshop CC toch maar eens aan te schaffen... Maar vinden jullie de randen van iets wat met de pen-tool is 'uitgeknipt' niet te scherp ogen? Ik vind het resultaat toch vaak wat onnatuurlijk hierdoor..
-
 Tom De Win schreef op woensdag 28 maart 2018 om 09:08 | reageer
Tom De Win schreef op woensdag 28 maart 2018 om 09:08 | reageerDe pen-tool geeft een scherpe uitsnede. Maar als je er een selectie van maakt kan je onmiddellijk een feather aan geven als je dit doet via rechts te klikken. Als dit niet doet kan je dit nog altijd doen door je laagmasker een feather te geven in het properties-panel, of er rechtstreeks een gaussian blur aan te geven (dit is echter niet meer terug te draaien), zo kan je het natuurlijker laten overkomen. Een feather van 0,5 pixels kan al wonderen doen. Maak ook een path in het path-panel en geef deze ook een naam, zo worden al je paths opgeslagen, kan je er op terug vallen en aanpassen indien nodig. Sorry voor de Engelse benamingen, ik ben niet bekend met de Nederlandse benamingen van Photoshop. Ik raad dit trouwens aan aan iedereen. In het Engels zijn er veel meer resources te vinden op het net als je iets wilt opzoeken over Photoshop.
-
 Ad schreef op woensdag 28 maart 2018 om 09:42 | reageer
Ad schreef op woensdag 28 maart 2018 om 09:42 | reageerDat voorkom je door de tip in mijn vorige antwoord: Vergeet daarbij niet om bij het omzetten van een pad in een selectie het vakje "Anti-aliased" aan te vinken onder het submenu "Selectie maken".
Bovendien kun je de selectie ook nog eventueel per pixel "doezelen". Mogelijkheden genoeg binnen Photoshop CC. -

 Michelle Peeters schreef op woensdag 28 maart 2018 om 11:05 | reageer
Michelle Peeters schreef op woensdag 28 maart 2018 om 11:05 | reageer
Dank Ad en Tom, goeie uitleg!
-

-

 Michelle Peeters schreef op woensdag 28 maart 2018 om 11:21 | reageer
Michelle Peeters schreef op woensdag 28 maart 2018 om 11:21 | reageer
@Ad: dankje zeer! Even naar jouw en Tom's website gekeken en ben onder de indruk! Ik zal, zodra ik over de CC versie beschik, een artikel gaan wijden aan de nieuwe pen-tool-functionaliteit. Daar kan ik jullie tips goed voor gebruiken!
-


 Lightroomstatistics schreef op woensdag 28 maart 2018 om 19:15 | reageer
Lightroomstatistics schreef op woensdag 28 maart 2018 om 19:15 | reageer
Voor een klant heb ik een export Lightroom plug-in gemaakt waarmee volledig automatisch een achtergrond vervangen kan worden door transparantie, zie Transparency Exporter plugin
Kan automatisch de achtergrondkleur bepalen en je kunt spelen met de "fuzz" factor hoeveel de kleur mag afwijken.
Voordeel: volledig automatisch tijdens het exporteren voor alle geselecteerde foto's
Nadeel: niet altijd zo nauwkeurig als handmatig. Bepaal echter situationeel of dit erg is. -

 Michelle Peeters schreef op woensdag 28 maart 2018 om 20:27 | reageer
Michelle Peeters schreef op woensdag 28 maart 2018 om 20:27 | reageer
@Lightroomstatistics: leuk, dankjewel! Ik ga hem eens proberen.
Deel jouw mening
Let op: Op een artikel ouder dan een week kan alleen gereageerd worden door geregistreerde bezoekers.Wil je toch reageren, log in of registreer je dan gratis.
Live Fotografie Workshops
Verbeter jouw fotografie in de praktijk met een workshop van Photofacts Academy

Landschap en Compositie
woensdag 18 februari 2026
Bedafse Bergen, Uden (NB)
nog 5 plaatsen

Landschap en Compositie
woensdag 25 maart 2026
Bedafse Bergen, Uden (NB)
nog 3 plaatsen

Flitsen op Locatie
vrijdag 10 april 2026
Sint Agatha (Noord Limburg)
nog 6 plaatsen
Ook interessant
-
 Fujifilm kondigt nieuwe camera's en objectieven aan
Fujifilm kondigt nieuwe camera's en objectieven aandoor Nando Harmsen
-
 De lockdown en block survival guide
De lockdown en block survival guidedoor Frank Doorhof
-
 Nikon kondigt de ontwikkeling van de Z 28mm f/2.8 en 40mm f/2 aan
Nikon kondigt de ontwikkeling van de Z 28mm f/2.8 en 40mm f/2 aandoor Nando Harmsen
-
 Nikon introduceert de eerste twee macro objectieven voor de Z-serie
Nikon introduceert de eerste twee macro objectieven voor de Z-seriedoor Nando Harmsen
-
 11 tips: Productfoto's maken, hoe doe je dat?
11 tips: Productfoto's maken, hoe doe je dat?door Michelle Peeters
Ontvang wekelijks fotografietips in je inbox
40.511 fotografie enthousiastelingen ontvangen de tips al!
Meer over de wekelijkse mail. Of blijf op de hoogte via ![]() Facebook.
Facebook.

Elja Trum
Photofacts; alles wat met fotografie te maken heeft!
Wil je graag mooiere foto's maken en op de hoogte blijven van ontwikkelingen binnen de fotografie? Photofacts plaatst leerzame artikelen die gerelateerd zijn aan fotografie. Variërend van product-aankondiging tot praktische fotografietips of de bespreking van een website. Photofacts bericht dagelijks over fotografie en is een uit de hand gelopen hobby project van Elja Trum. De artikelen worden geschreven door een team van vrijwillige bloggers. Mocht je het leuk vinden om een of meerdere artikelen te schrijven op Photofacts, neem dan contact op.Meer over PhotofactsGratis eBook: Fotograferen van Kinderen
Mis dit niet: Tips voor adembenemende familiekiekjes!
Ontdek 25 praktische tips waardoor je prachtige foto's van je (klein)kinderen kunt maken. Je krijgt van mij ook wekelijks nieuwe fotografietips per mail.